You can easily create drop down menus in WordPress to improve browsing on your site. Start by going to Appearance > Menus and name your new menu. Add items that you want to appear in your primary menu and nest sub-items underneath them for that cascading effect. You can customize the menu further using built-in options or CSS for improved styling. Remember to keep your labels clear and limit the number of primary items for a neat layout. If you want to troubleshoot or further optimize your menus, there are plenty of tips to discover.
Understanding Dropdown Menus in WordPress
Drop down menus in WordPress are fundamental tools that aid you in efficiently organizing your website’s content. By utilizing a drop-down menu, you can display subcategories or related links neatly under main menu items, improving your site’s browsing experience. This feature is particularly useful for online stores or websites with extensive content, as it saves space and maintains your layout tidy. WordPress, which powers over 43% of websites, provides robust features for expansion that include this user-friendly menu functionality.
To create a drop-down menu, you simply need to structure your menu items hierarchically in the Appearance Menus section of your WordPress admin dashboard. By dragging and dropping items, you can easily designate which links will serve as parent items and which will become submenus. This built-in functionality of WordPress dropdown menus allows for seamless organization and quick access to different sections of your site.
Furthermore, customizing these menus with CSS can enhance their visual appeal, making your navigation not just functional but also eye-catching. Understanding how dropdown menus work is crucial for enhancing user experience on your website.
Creating Menus in WordPress
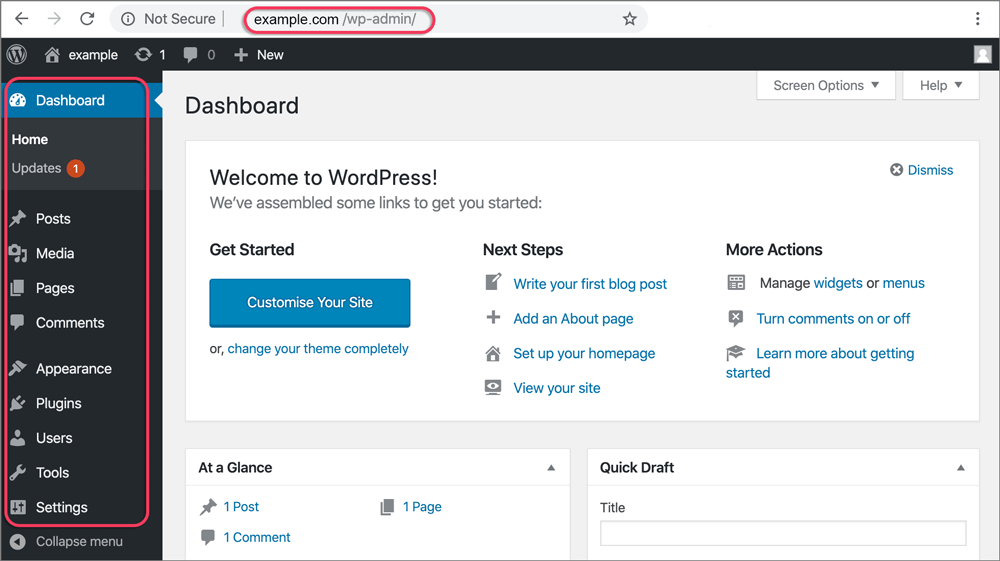
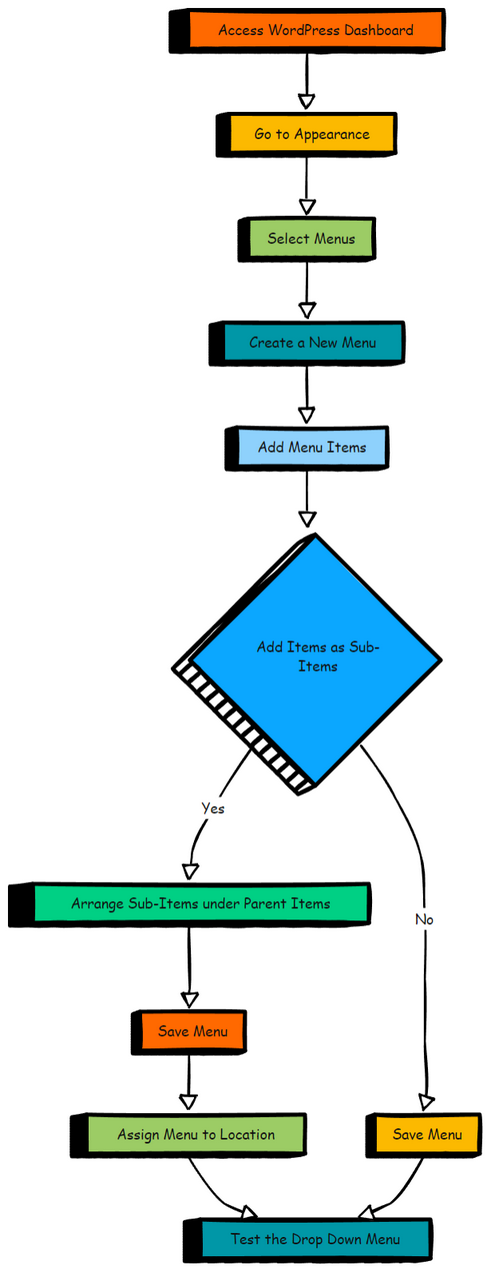
To create effective guidance for your WordPress site, you’ll want to familiarize yourself with how to construct menus. Start by navigating to Appearance > Menus in your WordPress dashboard. Here, you can create a new menu by clicking on the “Create a new menu” option. It’s crucial to name your menu, making it easier to identify later. With the flexible design tools available in WordPress, you can create a browsing experience that improves your site’s overall user experience.
Once your menu is created, you can add drop-down menus by dragging and dropping items under a main menu item. This nesting allows you to create a hierarchical structure, improving user browsing.
Don’t forget to assign menus to locations on your website, ensuring they appear where you want them.
You can customize menus further by utilizing the built-in options. Adjust the order of menu items, remove unnecessary ones, or add new links as needed.
For those wanting to enhance their menus’ aesthetics, CSS customization is highly recommended. This way, you can manipulate the look and feel of your menus to match your site’s overall design.

Organizing Menu Structure
A well-structured menu layout is crucial for guiding users through your WordPress site. Start by heading to the Appearance Menus section, where you can easily establish a hierarchical structure by dragging and dropping your menu items. This allows you to nest submenu items under primary menu items, creating a drop down effect that enriches navigation. Also, consider integrating features from plugins such as YouTube video galleries to further enhance your content and improve user engagement.
When organizing your menu, it’s vital to limit the number of main items. Too many options can overwhelm visitors, making it harder for them to find what they’re looking for. Aim for a clean and straightforward layout that’s easy to navigate.
Using clear labels for your menu items also plays an important role in user experience. Avoid vague terms; instead, opt for concise labels that communicate exactly what users can expect when they click. This clarity helps keep your site accessible for everyone, including those using mobile devices.
Customizing With CSS
After setting up your menu structure, customizing it with CSS can improve its visual appeal and functionality. By adding custom CSS classes to your drop-down menu items, you can apply targeted styling that reflects your website’s aesthetic. This allows you to adjust colors, fonts, spacing, and hover effects, making your menu not just functional but also visually attractive.
For instance, if you want to change the background color of your drop-down menu, you can easily do that by writing a few lines of CSS.
Integrating images or icons into your menu can enhance user engagement and make browsing more intuitive.
To maintain consistency with your overall website design, make sure your styling choices align with your brand’s color scheme and typography. Using CSS for drop-down menu styling gives you the flexibility to create a unique look that stands out.
Troubleshooting Drop down Menus in WordPress Issues
Dropdown menu issues can be frustrating, but there are several effective troubleshooting steps you can take to resolve them quickly. Initially, switch to a default theme to isolate any dropdown menu problems related to theme compatibility. If the dropdown works with the default theme, your original theme may be causing the issue.
Following that, check for errors in your custom CSS or JavaScript. Sometimes, a small mistake in your code can disrupt the dropdown functionality.
If you suspect a plugin conflict, deactivate all your plugins and see if the dropdown menu works. If it does, reactivate your plugins one by one to identify the culprit.
Make sure jQuery is up to date, as outdated versions can interfere with interactive dropdown content. If you’re still facing issues, don’t hesitate to seek help from the WordPress Support Forums, where you can find additional troubleshooting solutions from experienced users.
Best Practices for drop down menus in WordPress
When creating drop down menus in WordPress, it’s crucial to organize items logically to improve user browsing. Start by establishing a clear menu structure that improves user exploration. Use descriptive labels for your menu items, making sure visitors understand what to expect when they click on a link.
Implement drop-down functionality wisely; avoid excessive menu depth. Too many levels can overwhelm users and may lead them to abandon their search. Instead, limit the number of sub-items to maintain a clean and user-friendly interface.
Additionally, prioritize mobile responsiveness. With more users accessing websites on mobile devices, it’s essential that your drop-down menus function seamlessly across all screen sizes. Test how your menus display on different devices to guarantee a smooth browsing experience.